Ah, yes. The very fashionable “potato” shape.

Ah, yes. The very fashionable “potato” shape.

We have game simulators on the App Store. When do we get a PalmOS simulator?
There’s something so unsettling about watching media that takes place in the first two months of 2020.
Haven’t lost all of my pandemic bread baking practice. Not my best work, but not too bad for 6 months off.

The Bruce Wayne Foundation for Traumatic Brain Injury
It’s so funny to me when people list “experience with waterfall” as a thing on their resume like that’s something noble to build expertise in.
Good job rebooting the sun everyone. We’ll schedule a postmortem.
Someone in my kid’s class gave him this. I have so many questions. Someone made this and sold it.

On the back of Hank Green’s amazing interview of Nilay Patel on The Verge’s business and their approach to platforms, more people should know that there is actually an RSS feed of The Verge’s “quickposts”. Who would have thought… a publication actually running a microblog on their own website?!
There’s a movie someone should make about the guy in Mission Impossible 2 who delivers Ethan Hunt his Oakleys via helicopter/missile. It’s his own parallel IMF mission: find this guy at the top of a mountain and deliver these sunglasses in the most insane way possible.
Roland Crosby made an incredible list of Things Unexpectedly Named After People.
Matt Levine’s Money Stuff column/newsletter is a masterpiece of writing. He’s so good at explaining complex topics to smart people without domain expertise.
Now that Ember has revolutionized the mug and the travel mug we need this same technology for the bathtub.
In the midst of telling my wife about the 10th plane crash investigation video I’ve watched she replied with: “Are you… are you… ok?”
It didn’t even occur to me that there was something to be concerned about. Major ADHD vibes.
I remember fondly the days when Apple introduced frameworks like Core Audio, Core Data, and Core Graphics. Core Technology Fee does not seem quite as exciting.
A show like CSI, but it’s the NTSB investigating crashes. (The pilot episode could be a 747 Max inexplicably with snakes on it.)
I like RSS feeds. It’s the one place where I keep up with blogs and news. For blogs, I try to read most articles to completion. If I’m busy, they wait until I get time to read them. But news feeds often produce an overwhelming number of articles every day. If I fall behind, the news is no longer up to date so the value of these feeds decreases over time.
I used to run a script to regularly truncate specific feeds so that their article count stays manageable. However, I’ve recently discovered that Feedbin, my RSS management app, can do this natively with its Actions system. Actions allow you…
Continue Reading…Today I learned about: The Great 2008 Passover Margarine Shortage and that the dairy lobby forced margarine to be pink or clear.
“The YYYY-MM-DD format is the only officially recommended method of writing a numeric date in Canada. The presence of the DD/MM/YY (most of the world) and MM/DD/YY (American) formats often results in misinterpretation.”
Canadian sanity.
Astro’s Playroom is so much better than it deserves to be. Soundtrack is amazing too.
Maybe now that we have all this A.I. we can figure out how to improve the status quo of Laser Tag Technology
My kiddo made up a complex mansion in his mind and was giving my wife and I a tour. I jokingly said, “there’s a giant spider in the back of the parking lot… roll for initiative.” Without skipping a beat, he said, “you know I can ban people right?”
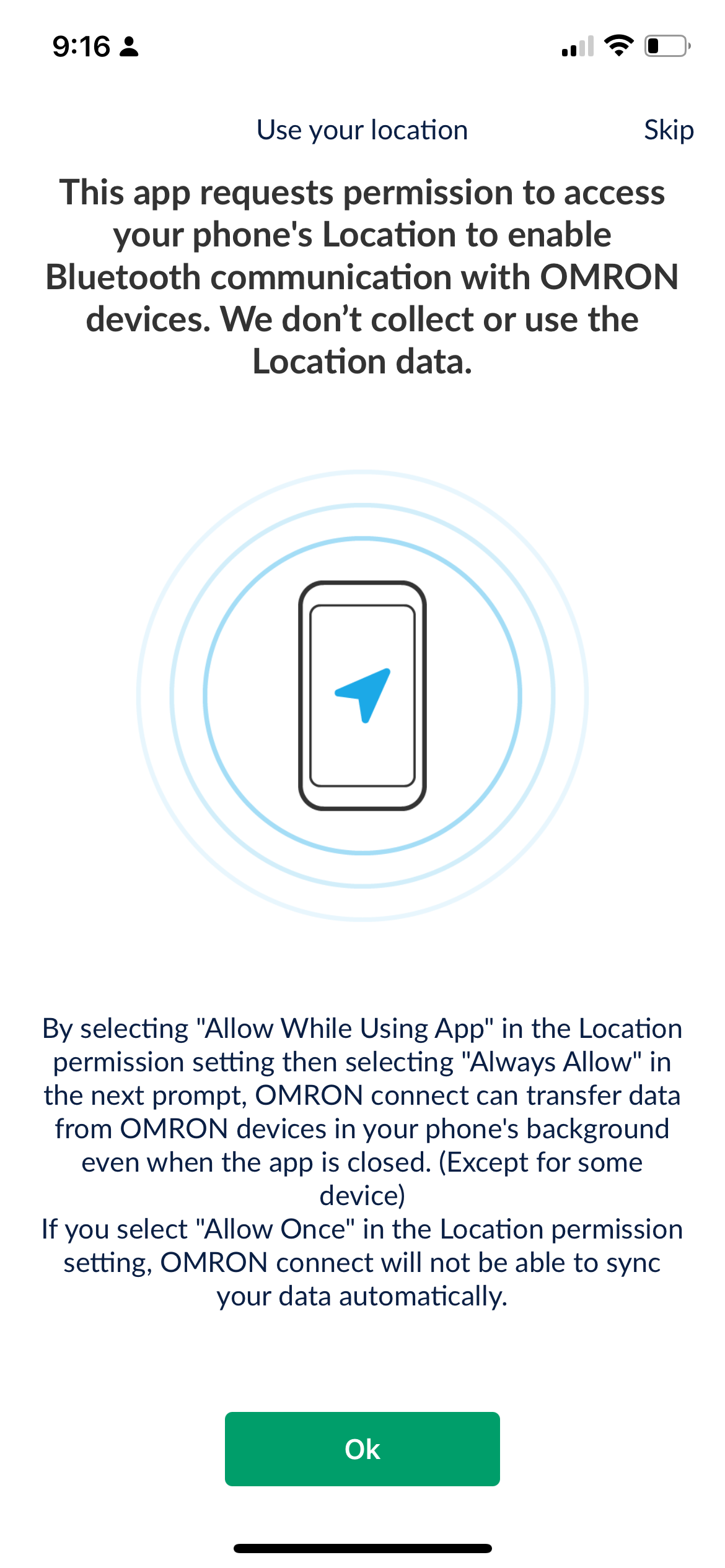
I don’t understand how Apple hasn’t cracked down on stuff like this. What an egregious abuse of Location services.

I want a rehab for people who have started using “action” as a verb. Yes, it’s for me. Yes, I’m ashamed.
Someone decided that this particular subject line didn’t have enough scary weight to it without putting a period on the end.