“No, Lisa, I’m not some casual amateur. I need a yogurt that can handle my extensive expertise.”

“No, Lisa, I’m not some casual amateur. I need a yogurt that can handle my extensive expertise.”

“No, I’m not some goddamned amateur. Give me the professional yogurt.”

Can’t stop listening to Stephen Spencer’s songs with lyrics by his 3-year-old daughter. I need an EP.
The mcp server for Bear is a game changer for my quality time spent shuffling my notes from one organizational system to another.
Waiting in eager anticipation for a new LLM with the personality of Janet from The Good Place.
I don’t know how I should feel about the fact that I can look at a picture of the side of a cat and my brain immediately goes “Oh, that’s Maru.”

I love Simon Willison’s plan to charge for a newsletter summary with less content than his raw blog. Time is valuable. It also provides some space for reflection and pattern hindsight.
It seems crazy to me that in 2025 you can’t make Pocket a viable business.
9yo: “You’re like the opposite of Sonic.”
I’ll watch the new hacker show if the code they show makes sense for the plot. I don’t think he’s destroying the world with HTML. Sloppy.

Holding myself back from building an app to help my kid organize play dates with his friends.
This is the kind of quality journalism I’ve come to expect from the Beaverton.
Bonsai Releaf is some great YouTube. It’s extremely high production quality bonsai trimming over a long timespan. There’s so much effort being put in to showcase a beautiful art.
Holy crap! A whole 10cm! Can stretch right out!

Ah yes, my regularly recurring reminder in my todo manager to change to another todo manager.
Historians will have to figure out when exactly we changed from a culture that wrote dystopian fiction to ward off a bleak future to a culture actively accepting that we’re heading there anyway and there’s nothing we can do about it.
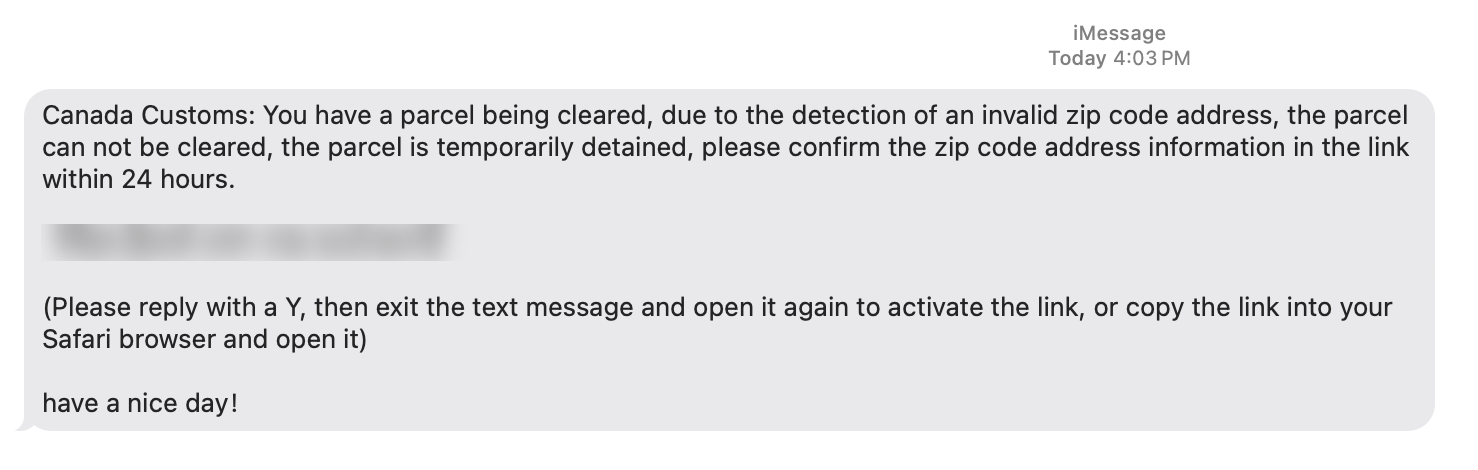
It’s always a good sign when “Canada Customs” doesn’t know that Canada doesn’t use ZIP codes.

I am also one of those parents whose Spotify Wrapped was rudely intercepted by my 9-year old’s fascination with: The Jurassic Park Theme, Imposter Imperceptible (Among Us), The Skibidi Toilet Song, and… Ed Sheeran.
Love to see that the new Verge subscription includes full-text RSS feeds. I’ll support any content creator I read that invests in RSS.
If… I open the door… do I get to meet Rhubarb?

This talk from Ed Yong at XOXO about his coverage of the pandemic is incredible. Gives me some hope for the hard work of journalism.
Putting on the sleeping mask in a cool way just like Johnny Mnemonic.

Using Indian leftovers for Aloo Gobi pizza. Better crust this week than last, but I think my yeast is starting to go.

We need a version of Who Wants to be a Millionaire where on every question you can ask an LLM but you’ll never know if it’s hallucinating.
The early Halloween push known as Summerween is making way for “Augtober” and the pumpkin spice season.
No. I take pumpkin spice season seriously, but moving it to August is nuts. I will at least hold out until September. I have principles.